jQuery is an independent JavaScript library which is one of the most popular and widely known JavaScript languages amongst developers and web designers to add effects on their websites. Adding a slideshow was never so easy without the use of jQuery slidershow plugins.
Here in this article I have posted very useful and free jQuery sliders for your next projects. So donít waste your time and download the available jQuery plugins in this article. If there is a jQuery slider that you need, youíll find it here.
jQuery Slider Crystal
jQuery image slider with stunning visual effects (Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical and Basic linear).

Smooth Div Scroll
Smooth Div Scroll is a jQuery plugin that scrolls content horizontally left or right. Apart from many of the other scrolling plugins that have been written for jQuery, Smooth Div Scroll does not limit the scrolling to distinct steps.

Building a jQuery Image Scroller
Image scrollers are of course nothing new; versions of them come out all the time. This scroller will be different in that it will be completely autonomous and will begin scrolling once the page loads.

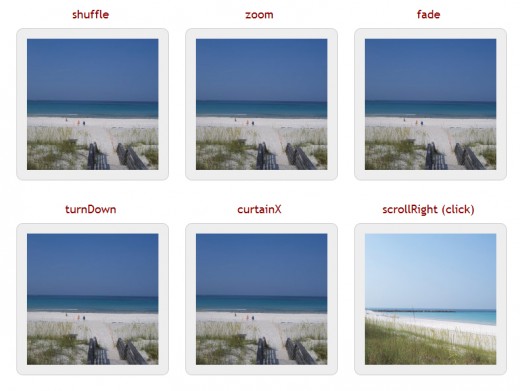
CrossSlide
CrossSlide is a jQuery plugin implementing in 2kB1 of Javascript code some common slide-show animations, traditionally only available via Adobe Flash or other proprietary plugins. CrossSlide builds upon jQuery’s animation facility, so it is as portable across browsers as jQuery itself (that is, a lot!).

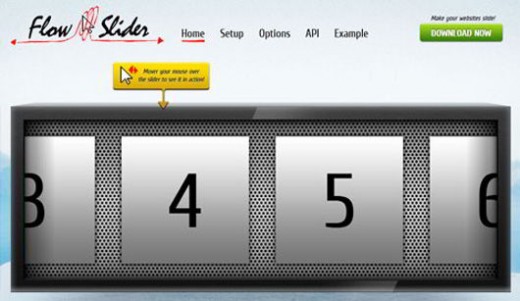
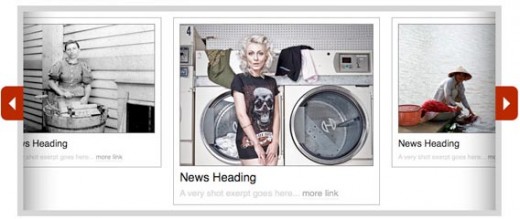
Flow Slider jQuery Plugin
Flow Slider is a JavaScript thumbnail slider. Flow Slider is customizable, skinnable, fashionable, and looks great on every site. Impress your visitors and make navigation more intuitive!

Fotorama Slider
Fotorama is a nice-lookingjavascript gallery with intuitive controls and flawless compatibility across all desktop and mobile browsers.

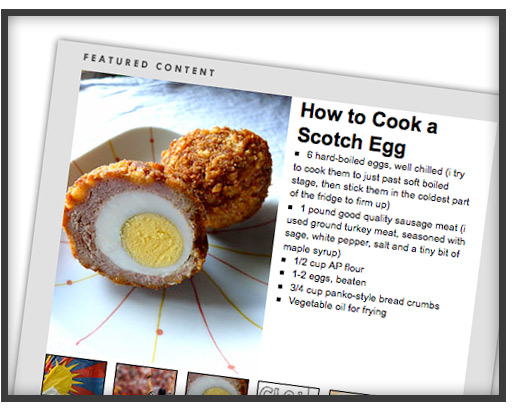
Slick Auto-Playing Featured Content Slider
Both of these examples use the Coda Slider pretty much “out of the box”. Sure the design was heavily altered to fit the job, but the actual functionality wasn’t altered in any way.

jQuery Cycle Plugin
The jQuery Cycle Plugin is a slideshow plugin that supports many different types of transition effects. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and much more.

Moving Boxes jQuery Slider Plugin
Moving Boxes is a good looking jQuery content slider with buttons to change panels and the panels zoom in and out. Moving Boxes comes with a keyboard support: arrow keys, spacebar, and enter key.

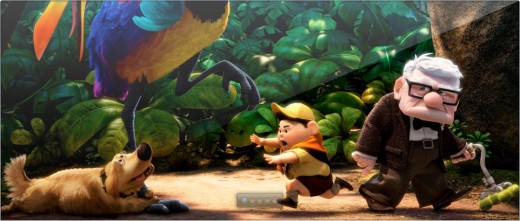
Parallax Slider with jQuery
We will make use of the parallax principle to move different backgrounds when we slide to an image in order to create some nice perspective. This will give a great depth to the whole slider when itís in motion.

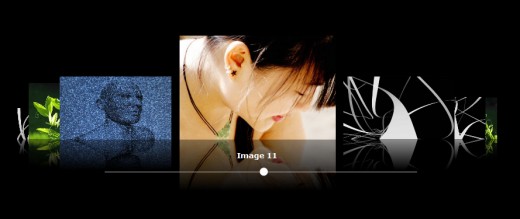
ImageFlow
ImageFlow is an unobtrusive and userfriendly JavaScript image gallery. For more information about ImageFlow read the features list, take a look at the documentation and check the blog.

Nivo Slider
The world’s most awesome jQuery & WordPress Image Slider. Combine the beauty of the Nivo Slider with the power of WordPress.

Anything Slider
Features: Panels are HTML Content (can be anything); Multiple AnythingSliders allowable per-page ; Infinite/Continuous sliding; Optionally resize each panel; Optional Next / Previous Panel Arrows.

Flexslider- Fully Responsive Jquery Slider Plugin
Flexslider is simple and semantic markup jQuery plugin with high resolution support and works on every available browser.

I strongly recommend you to bookmark this post and consider implementing some of the plugins next time you decide to create a website. Donít forget to become a fan on FaceBook, subscribe to the RSS Feed or follow me on Twitter.